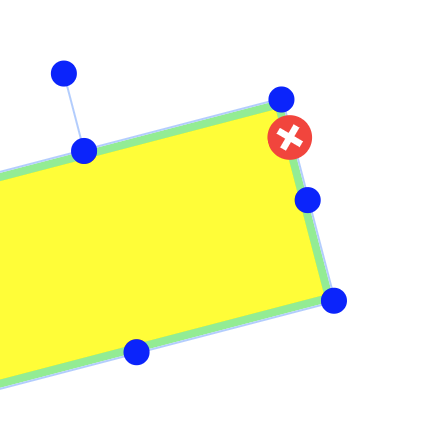
fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub

fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub

fix(geometry): object bounding box, clip path taken into account · Issue #5275 · fabricjs/fabric.js · GitHub

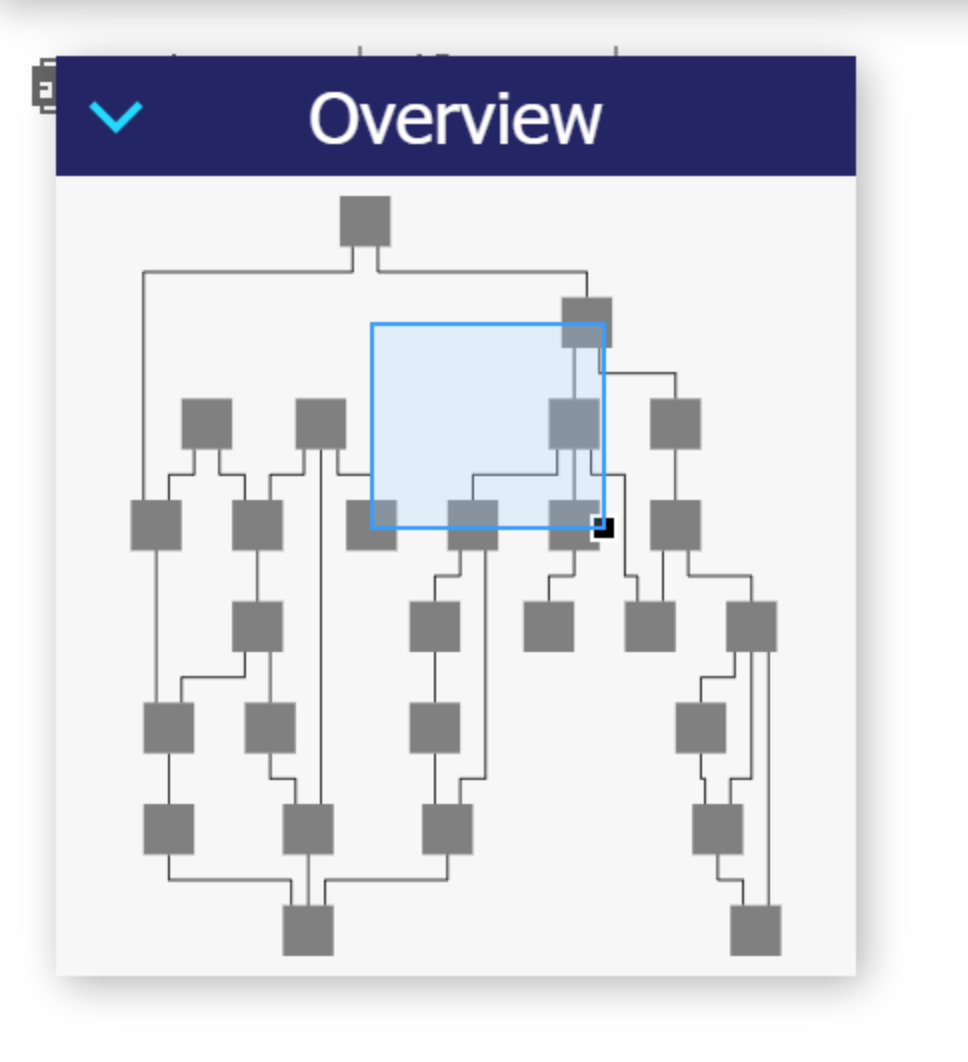
Building a Product Design Editor. A detailed look at how StreamElements… | by Avihay Menahem | StreamElements - Legendary Content Creation Tools and Services