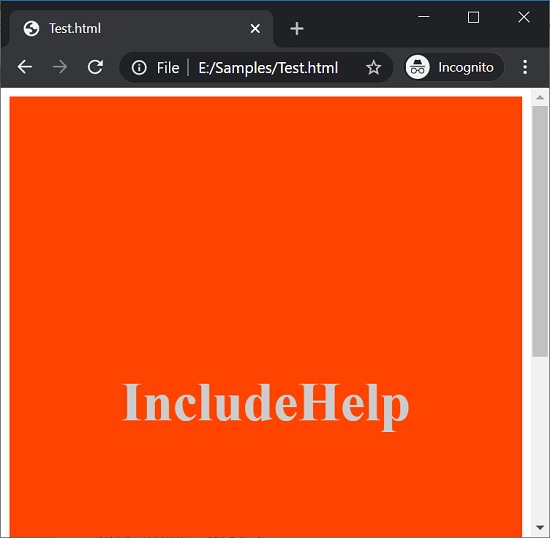
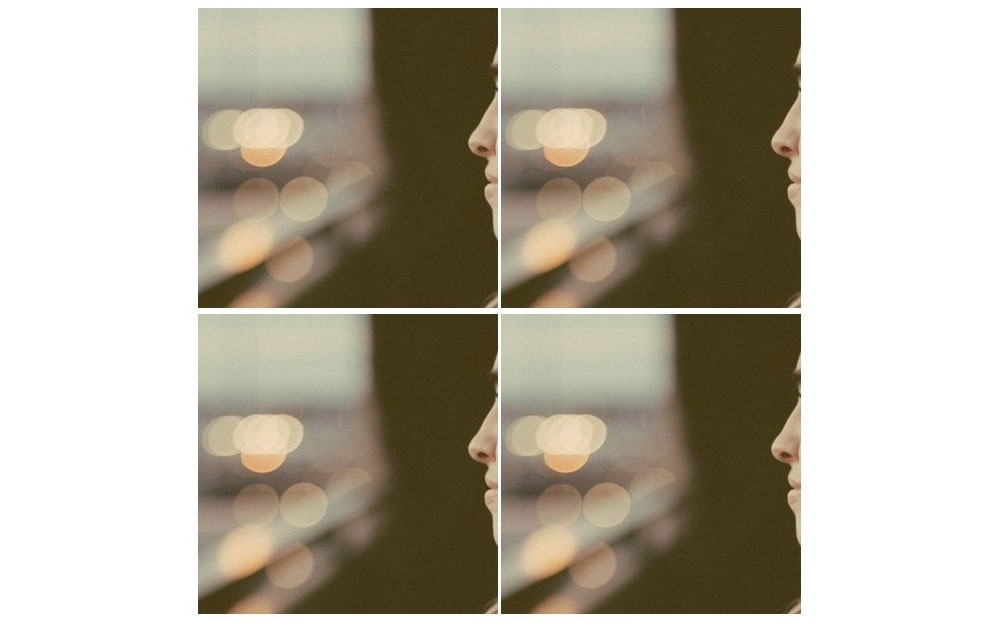
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

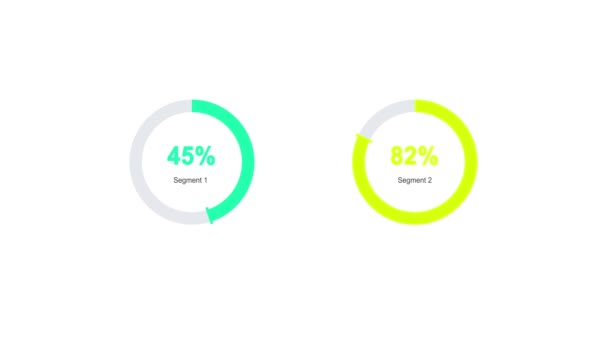
22 Percentage animation panel Videos, Royalty-free Stock Percentage animation panel Footage | Depositphotos

Trying to create a circular progress bar but can't get to align the clip box with the given percentage. Link in comment : r/css